Introduction
As one of my first commercial projects, I was tasked with developing two complementary web applications for the Posers NFT collection. The first was a static marketing website that communicated the concept and value proposition of the Posers collection - a unique set of 5,000 pixelated characters living on the Ethereum blockchain. The second was a character customization tool created as a marketing initiative between Posers and Wolf Game, another prominent NFT project. This case study outlines the development process, challenges faced, and solutions implemented.
The Posers Marketing Website
Project Requirements
The Posers marketing website needed to:
- Clearly communicate the value proposition of the Posers NFT collection
- Showcase the collection's unique visual style and character types
- Highlight key features like on-chain storage and the ERC-721A implementation
- Maintain the pixelated aesthetic consistent with the collection's artwork
- Provide links to relevant platforms (OpenSea, Discord, Twitter)
- Function responsively across all device sizes
Development Approach
I built the Posers marketing website using Next.js and TypeScript, which provided an excellent foundation for a responsive, performant static site. The site architecture focused on simplicity and clarity, with distinct sections highlighting different aspects of the collection.
Key features of the implementation included:
- Responsive design using TailwindCSS to ensure consistent presentation across devices
- Custom pixel-art styling including specialized borders and shadow effects
- Dark/light mode theming for improved accessibility
- Optimized image loading for the NFT showcase
- Integration with social platforms and NFT marketplaces
The aesthetic choices were particularly important for this project. I created custom CSS components that maintained the pixelated style consistent with the NFT artwork, including custom button styles, borders, and visual elements that reinforced the collection's unique visual identity.
Wolf Game Character Customizer
Project Background
As a marketing initiative between Posers and Wolf Game, I was tasked with developing a character customization tool that would allow users to create and customize their own Wolf Game characters. This interactive tool was designed to generate interest in both collections and provide an engaging experience for community members.
Technical Implementation
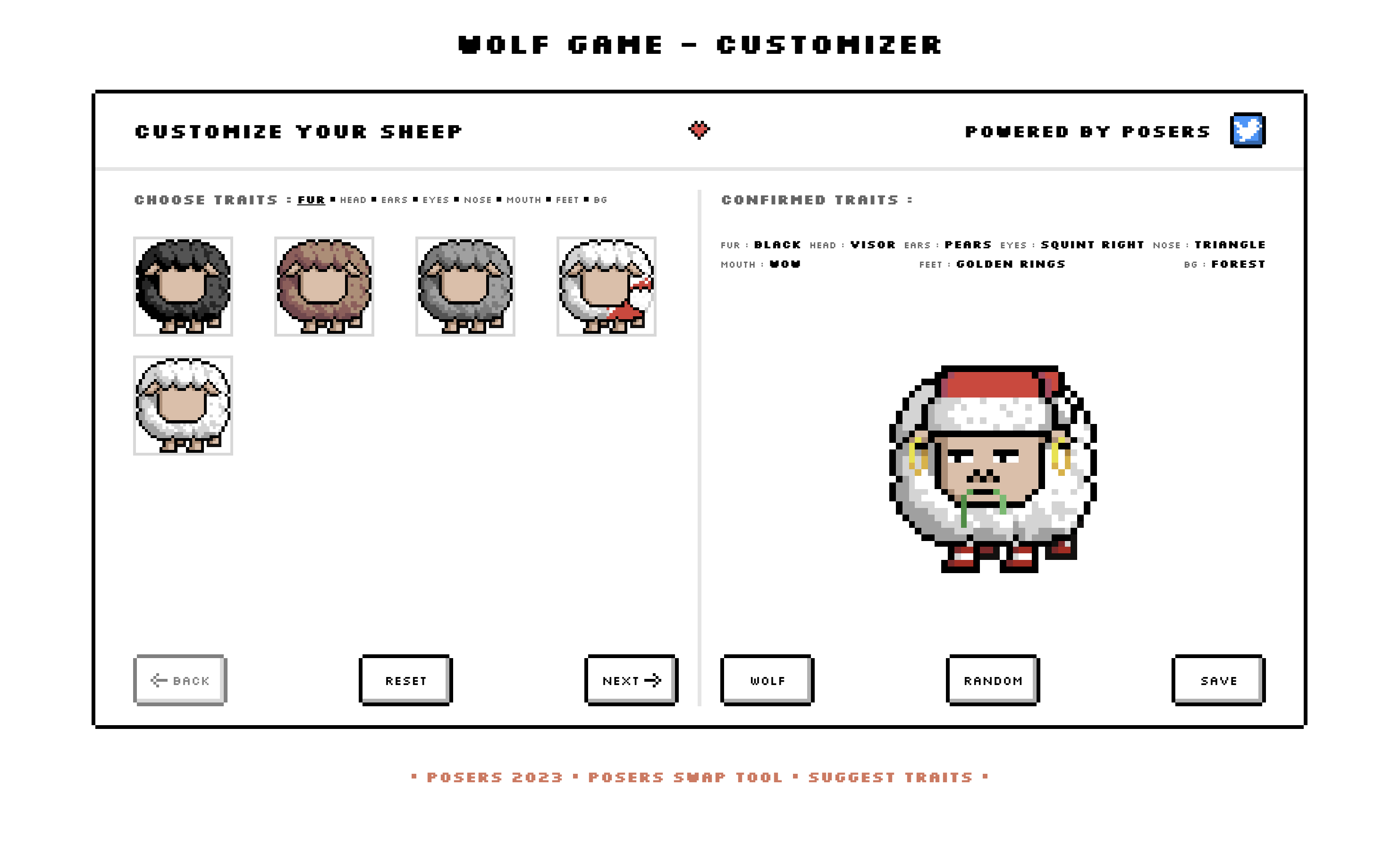
The customizer was built as a standalone web application using vanilla JavaScript, HTML, and CSS. The core functionality centered around a canvas-based rendering system that allowed users to:
- Select between sheep and wolf character types
- Customize various trait categories (Fur, Head, Eyes, Mouth, etc.)
- Mix and match different trait options within each category
- Preview their creation in real-time
- Save their custom character as a high-resolution PNG image
The application architecture included:
- A trait management system to handle different character types and their associated trait options
- Real-time canvas rendering to provide immediate visual feedback
- Image composition logic to layer traits correctly
- Export functionality to save high-quality PNG files
- Responsive design to ensure usability across devices
User Experience Design
The interface was designed with simplicity in mind, guiding users through the customization process one trait category at a time. Key UX features included:
- Interactive trait selection with visual previews
- Trait category navigation to easily move between different customization options
- Randomization feature to generate unexpected character combinations
- Confirmation display showing all selected traits
- Warning and information modals to guide user actions
The visual design maintained the pixelated aesthetic of both collections, with carefully implemented pixel-perfect rendering that preserved the character art style at various sizes.
Technical Challenges and Solutions
Several technical challenges emerged during development:
Pixel-Perfect Rendering: Ensuring that the pixelated art style rendered correctly at various sizes required careful implementation of the canvas drawing logic. I solved this by disabling image smoothing and implementing proper scaling techniques.
ctx.imageSmoothingEnabled = false;Trait Layering: Some traits needed to appear behind or in front of others, which required a specific rendering order. I implemented a structured approach to layer composition that ensured traits rendered in the correct sequence.
Mobile Responsiveness: Creating an effective interface for trait selection on smaller screens presented a unique challenge. The solution involved reorganizing the layout for mobile devices and adjusting the grid structure to provide adequate tap targets.
Asset Management: With hundreds of individual trait images, organizing and loading these assets efficiently was critical. I implemented a structured asset organization system and optimized the loading process to maintain performance.
Conclusion
These projects, though relatively straightforward compared to full-stack applications, provided valuable experience in front-end development and interactive web applications. The marketing website effectively communicated the Posers collection's value proposition, while the customizer tool created an engaging interactive experience that promoted both Posers and Wolf Game collections.
The Wolf Game customizer in particular demonstrated how interactive web applications can enhance engagement with digital collectibles, allowing users to experiment with trait combinations and create personalized characters. The project successfully met its marketing objectives by creating a memorable, interactive experience that highlighted the unique visual characteristics of both collections.
As one of my first commercial projects, this work established a foundation for future development in the Web3 space, particularly in creating intuitive interfaces for blockchain-based digital assets and collections.